{:.full}

Background
A team of four students (Emily O'Brien, Evan McEldowney, Alice Young and Beatrice Huang) and I set out to explore the question: How might we create a memorable and accessible experience for novice visitors that creates interest and conversation between visitors and the museum itself?
How might we...
- bridge the gap between physical and digital?
- support different interests of different visitors?
- support flexible decision making?
- create emotional/personal connections between museum goers and artifacts?
- add context to the content?
- encourage sharing?
Audience
Based on academic papers we sourced, we identified our main audience as low-involvement museum visitors. We broke those people down into a few different segments.
- First time visitors—Tourist, New local
- Repeat visitors—Student, Experience seeker, Recharger, Specialist
- Facilitator—Parent/Child, Teacher/Student
{:.full}

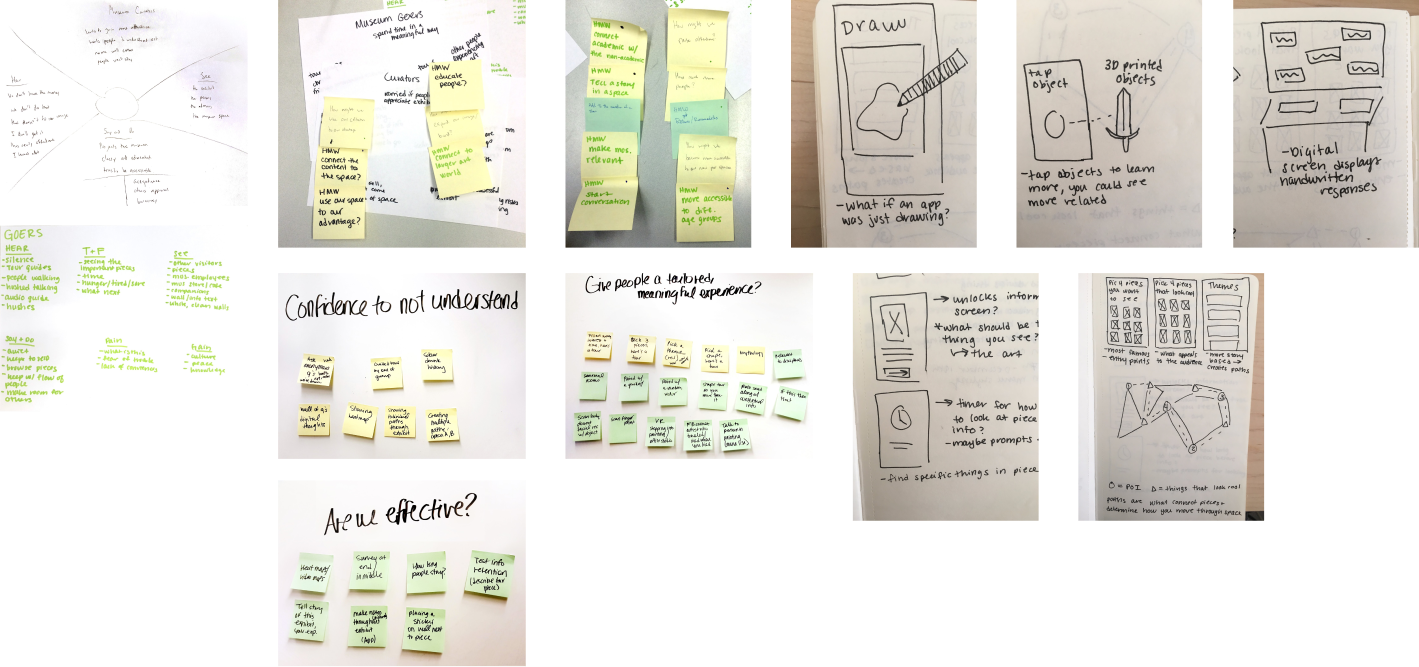
Brainstorming
First, we filled out empathy maps for three audiences: Museum Goers, Curators and Museum Owners. A big takeaway from this exercise is that we needed to understand the museum’s perspective more.
After, we brainstormed problem statements. We picked out the problems we were most interested in and put them into buckets: How might we give visitors the confidence to not understand everything? How might we give visitors a tailored, meaningful experience? How might we measure our effectiveness?
Using these prompts, we brainstormed quick ideas for solutions. Looking back, a lot of our ideas from this brainstorming session made their way into our MVP.
{:.full}

The museums in the Boston area that we spoke with.
Professional interviews
Based on our exercise, we realized we needed to understand the museum's point of view more, so we set up interviews with professionals who worked with or at these organizations. These interviews were to empathize with a new audience, but we were also looking to potentially partner with a museum to execute the project.
At this point in our process, we were considering many avenues for a final product and deciding whether we wanted to partner with a local museum, use a space at Northeastern, or create a pop-up museum that explored our ideas. We decided to pursue a partnership because we thought that although we would need to deal with museum bureaucracy, it would give us the best opportunity to deal with space and a large collection of work. We were originally most interested in the MFA due to its proximity, traditional space, large collection, and it was a good example of the problems we identified.
{:.full}

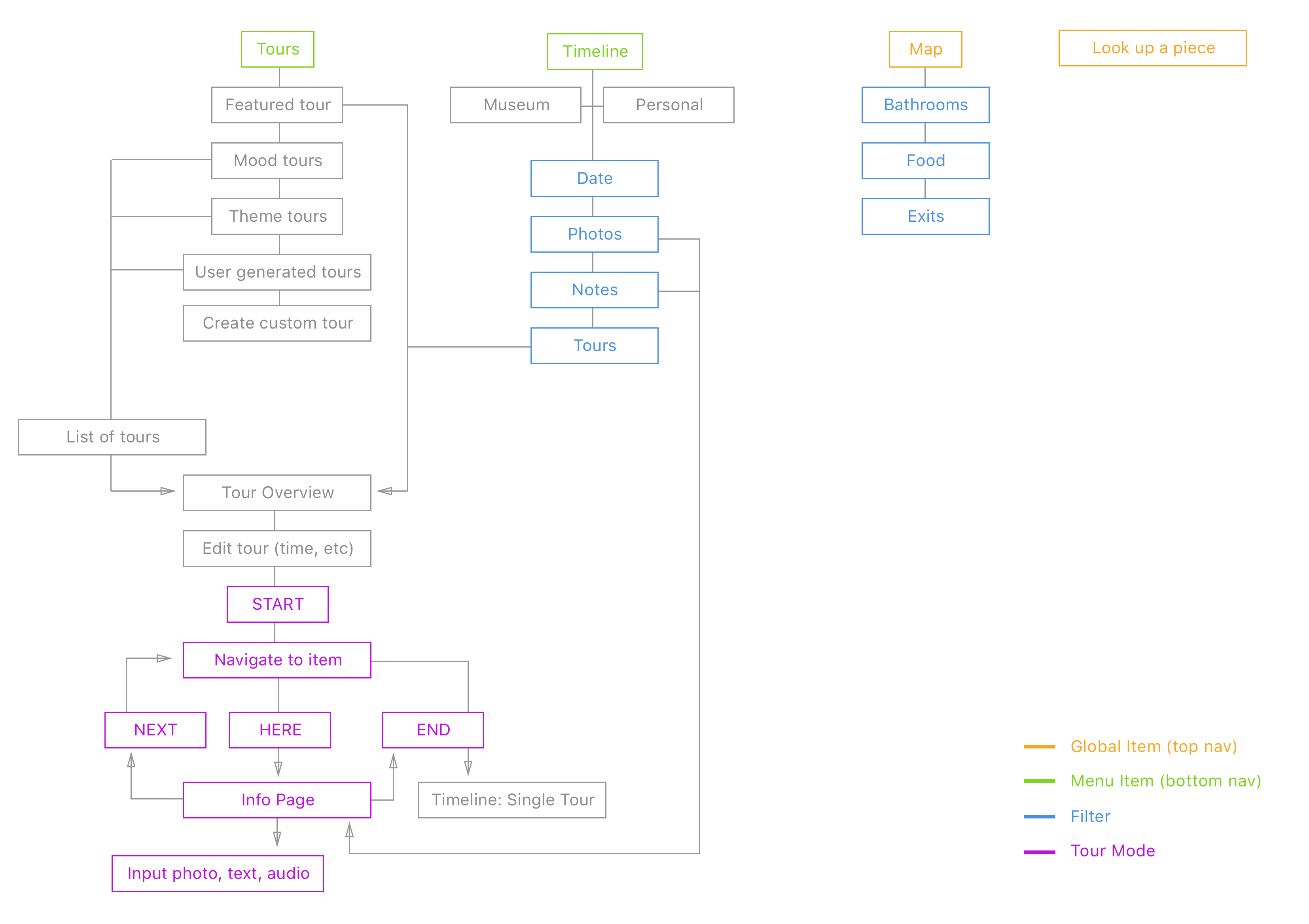
An early sitemap of the final app
Proof of concept
After we knew the MFA wouldn’t be a viable partnership, we decided to pursue a mobile app. By working with this platform instead of working with large screens or installations, we will not need to worry about our work becoming rapidly obsolete, and our solution can easily extend to other museums. Additionally, our work can be easily created and implemented, allowing us to quickly learn from feedback and create improvements. Over about 3 weeks, we established the information architecture, sketched wireframes and started preliminary designs.
Working with Harvard Art Museums
About halfway through the project, we met with the Harvard Art Museums and decided to move forward with using their open API and designing the experience around their space.
{:.full}

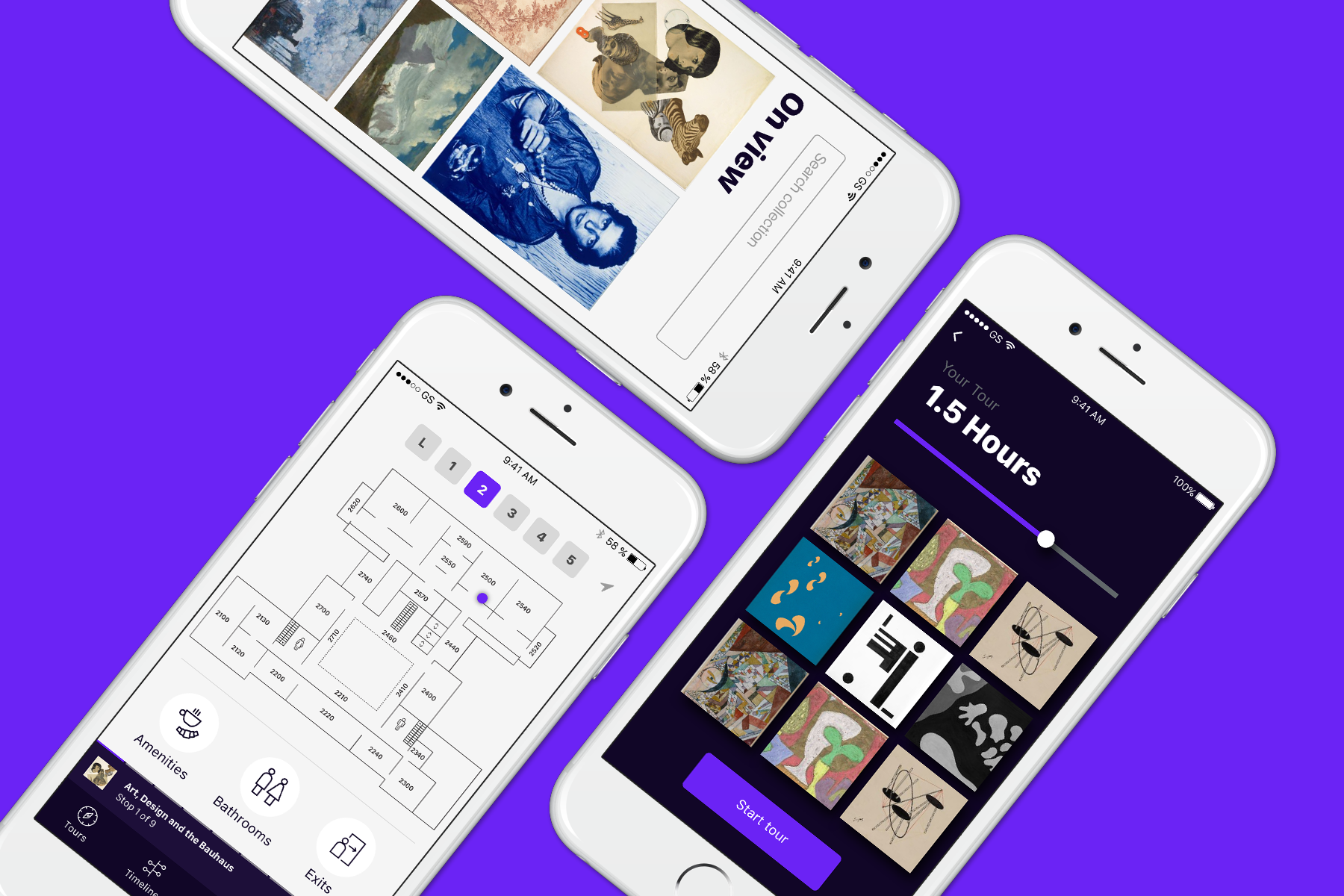
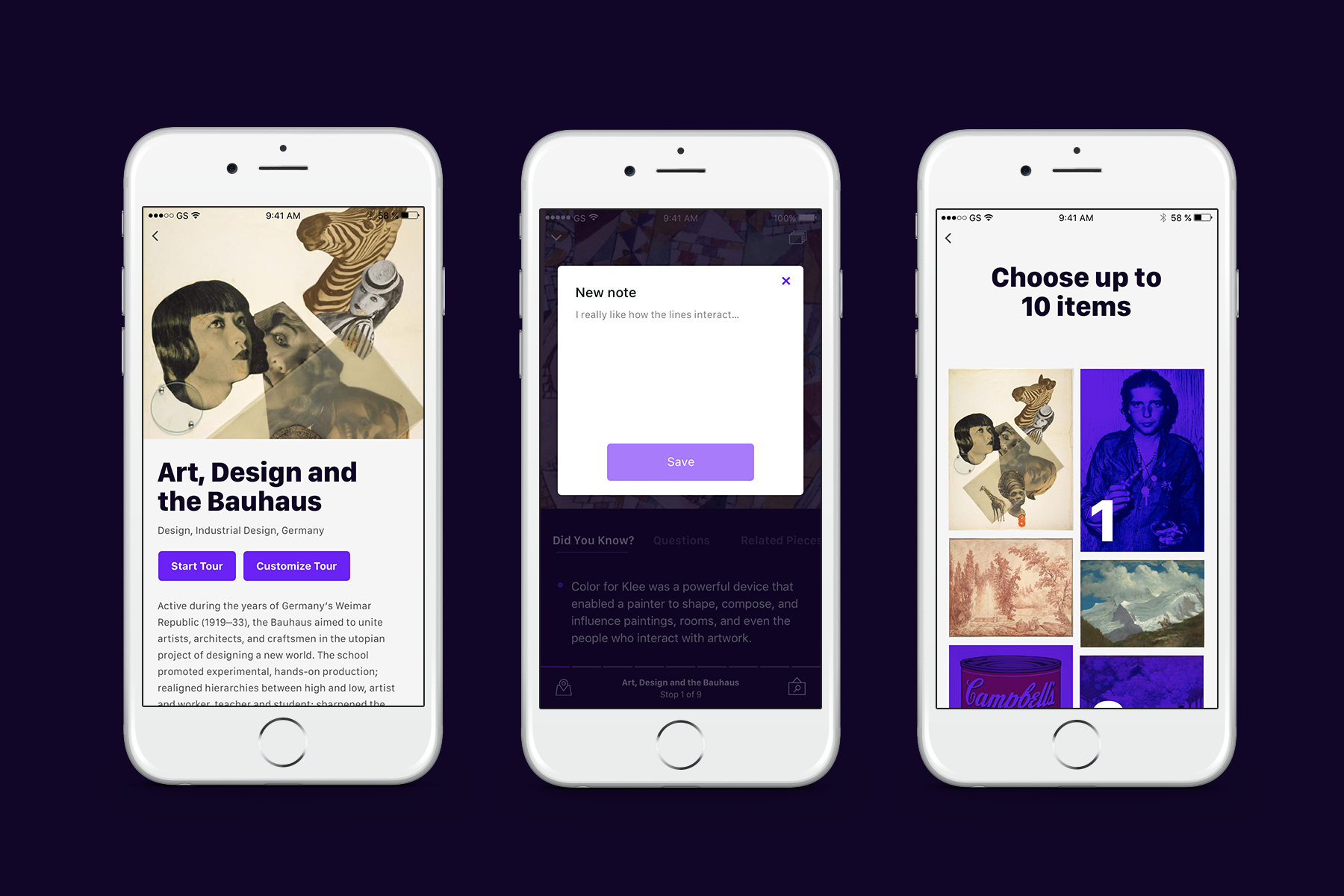
Implementation
Once we decided on this direction, we designed the prototype iteratively based on in-person testing at the museum itself. Some ideas we explored in this phase included:
Beacon technology — We explored placing beacons in the space to power experiences like letting users explore art near them in place
Color based tours — Using the Harvard Art Museums' robust API, we could use their data to make unique kinds of tours.
Creating your own tours — By simply letting users select from a list of works on view, then ordering those by room, we could easily create custom tours.
Audio-based experience — Utilizing the beacon technology, we also began exploring voice and music based experiences that wouldn't require looking at your phone.
Impact
In the end, we hope the project can be an example to institutions what is possible when a robust, thoughtful API is available. The project won the Humanities & Arts award at Northeastern’s Research, Innovation, and Science Exposition (RISE).